Les images trop lourdes ralentissent votre site, nuisent à l’expérience utilisateur et pénalisent votre référencement. Heureusement, le format WebP permet souvent de réduire le poids d’une image de 50 à 80 % sans perte visible de qualité.
📊 Un exemple concret
| Format | Poids | Gain |
|---|---|---|
| image.png | 240 Ko | — |
| image.webp | 58 Ko | 🔻 –76 % |
✅ Résultat : votre page se charge plus vite, vos visiteurs sont satisfaits, et votre SEO vous dit merci.
🛠️ Convertir une image avec Squoosh.app
Pour convertir facilement une image PNG en WebP, vous pouvez utiliser squoosh.app, un outil gratuit et sans inscription.
- Ouvrez https://squoosh.app
- Glissez votre image
.pngdans la zone prévue - Dans le panneau de droite, choisissez le format WebP
- Cliquez sur Download pour récupérer votre image optimisée
💡 Astuce bonus pour vos images web
Pensez à ajouter l’attribut loading="lazy" sur vos balises <img>. Cela permet de ne charger les images que lorsque l’utilisateur les fait apparaître à l’écran.
<img src="image.webp"
alt="Description de l'image"
loading="lazy"
width="800"
height="600">
Optimisation des performances par conversion WebP
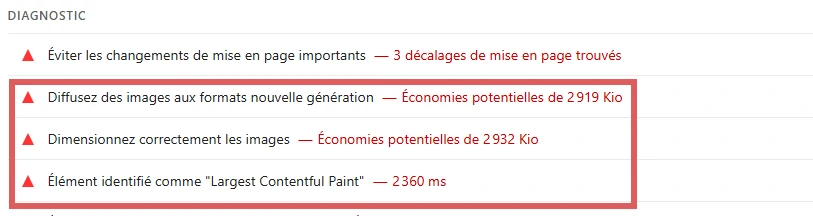
Avant optimisation

Cette capture montre un diagnostic PageSpeed indiquant :
- Des images non diffusées au format moderne (WebP)
- Des images mal dimensionnées
- Un LCP élevé à 2360 ms
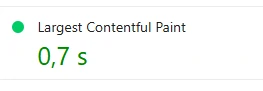
Après optimisation

Grâce au format WebP, les images sont plus légères et mieux adaptées au web :
- Les alertes liées aux formats et au dimensionnement des images ont disparu
- Le LCP est passé de 2360 ms à 0,7 s
💡 Pourquoi passer au format WebP (et bien lire les diagnostics)
Le format WebP permet de réduire drastiquement la taille des images sans perte visuelle notable.
Dans le cas de la page d’accueil osmodev.fr, sa mise en œuvre a suffi à supprimer les deux avertissements relatifs :
- au format des images (non moderne)
- et à leur dimensionnement
🔍 Attention à l’interprétation des chiffres :
PageSpeed signalait des gains de 2919 Kio (formats modernes) et 2932 Kio (dimensionnement), mais ces chiffres ne sont pas à additionner directement.
Une même image peut apparaître dans les deux catégories, et donc le gain total réel est inférieur à la somme brute.
🚀 Aller plus loin
- Pourquoi déclarer les dimensions
widthetheight - Structure d’image responsive avec picture et srcset
📚 Références
- Squoosh.app – outil en ligne de conversion WebP
- Documentation officielle WebP – Google
- Pourquoi utiliser WebP ? – Audit web.dev
💡 Si vous constatez qu’un lien est brisé ou obsolète, n’hésitez pas à me le signaler afin que je puisse le corriger. Merci !
🚀 Restez informé de la parution de nouveaux articles !
Vous y découvrirez des outils et des bonnes pratiques pour le développement informatique et pour la productivité.
Abonnez-vous à la newsletter pour ne rien manquer.
S’inscrire